336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.
정확히는 VueJS 개발을 학습하고 있지만 백엔드 포함을 목표로 잡아왔더니 Firebase도 함께 학습을 해야하는 상황이 되었다. 이번에는 Functions 라는 기능을 활용하여 웹 API를 개발해보려고 한다. 구체적으로 데이터 연동을 하거나 트리거를 만드는 것 까지는 아직 진행을 못해봤고, HelloWorld를 표시해주는 정도만 수행해봤다. Firebase로 백엔드를 이렇게 개발하면 되겠구나 정도를 이해하는 정도이다.

먼저 이를 사용하려면 최소한의 요건들을 갖추고 있어야 한다.
- nodejs
- npm
- firebase
이후에 firebase-tools 라는 것을 설치하면 된다. 이렇게 되면 필요한 것들은 대략 다 준비가 된 셈이다.
- firebase login 을 통해서 구글 계정 로그인이 필요하다. (firebase console 에 사용하는 계정)
- firebase init 로 프로젝트 세팅
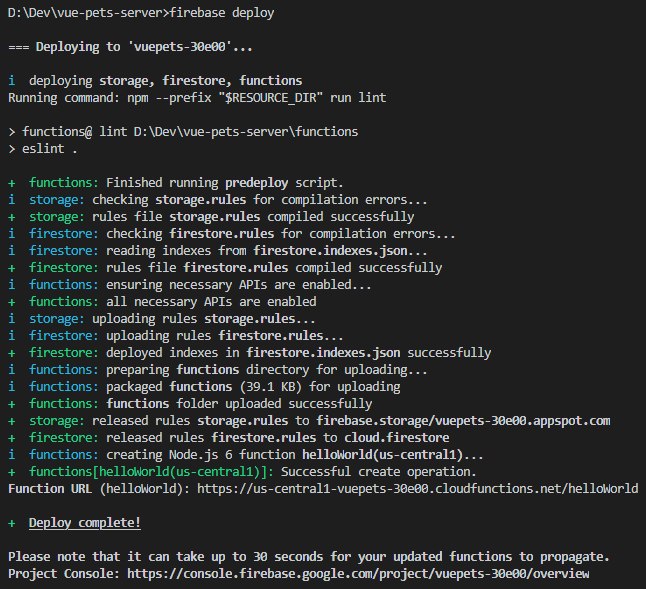
- firebase deploy 로 프로젝트 배포


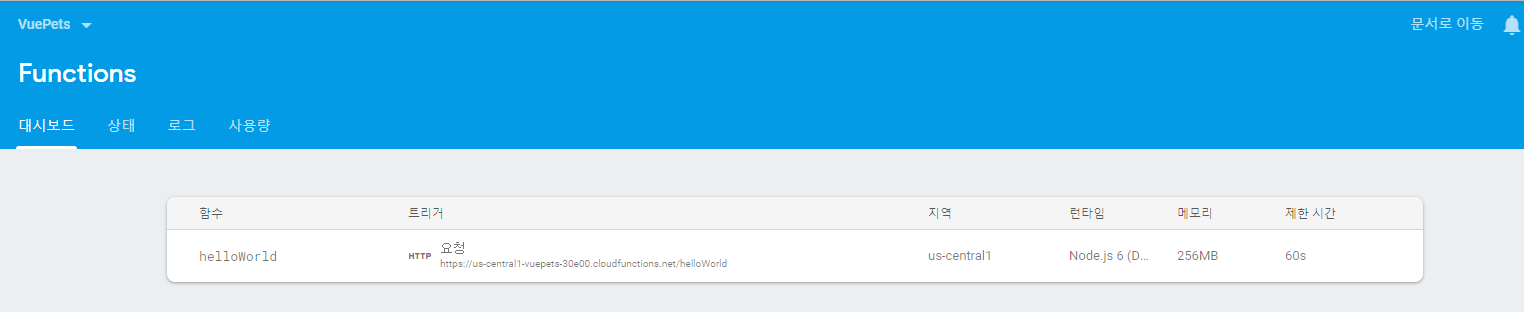
이렇게 세팅 된 프로젝트를 살펴보면 /functions/index.js 내에는 주석 처리된 HelloWorld 소스가 있다. 얘를 주석을 제거해주고 배포를 해본다. 이러고 나면 약간의 시간 후에 배포 완료 메시지가 뜨고 firebase console에 가보면 HelloWorld 함수가 있다.



이런 과정은 몹시 쉽다! 유튜브에 있는 공식 안내 영상을 보고 따라해 봤는데 10분 내로 해볼 수 있는 몹시 유익한 영상이라 이것도 함께 공유 해본다.