JSTL : <c:out> <c:set> <c:remove> <c:catch> 태그
2007. 9. 27. 10:37ㆍWeb Programming
반응형
오랜만에 JSP 공부를 하는 것 같습니다. 그간 너무 게을리 지내서.. -_-;; 아무튼.. JSTL 이라는 놈에 대해서 한번 알아보도록 하겟씁니다. 그간 JSTL 을 배우기전에 표현언어라는 걸 배웠었고.. ${변수명} 이런식으로 사용했던거.. 획기적으로 JSP 소스코드를 줄여주는 역할을 했던 커스텀 태그도 있었구요.. 이러면서 나왔떤게 커스텀 태그를 일일이 다 만들어 줘야하는가.. 라는 그런 의문들이 생겨 났는데..
JSTL을 사용하면 됩니다. 다 만들 필요없이.. 만들어 놓은걸 쓰면 되는거죠... 그게 바로 JSTL 이라는 겁니다. JSTL은 그냥 쓴다고 되는게 아니라.. 여러가지 환경 설정이 필요합니다.
일단 http://jakarta.apache.org 에 가서 JSTL 라이브러리를 다운 받아서 설치를 하셔야 합니다.
머 설치 과정을 재끼고 한번 실습을 하도록 하겠습니다. 먼저 배워볼 JSTL 의 영역은 바로 코어 라이브러리 인데요.. 가장 기본적인 라이브러리다.. 라고 생각하시면 됩니다. 코어 한것 이외에도 XML도 있고 SQL도 있고 여러가지 라이브러리가 있다고 하는데 차후에 배우게 되겠지요..
아!! 까먹은게 있습니다. JSTL 을 사용할려면 미리 선언을 해줘야 합니다! 잊지 않으셨겠죠! taglib!
<c:out>
가장 처음 나오는 것이 <c:out> 태그 입니다. 왜 하필이면 c 이냐 할수있는데.. prefix 속성이 c라서 그런거죠 ㅎㅎ
얘는 이전에 JSP 표현식으로 사용했던 <%= %> 요걸 대체 하는 것이라고 합니다. 그치만 표현언어를 사용하면 더 쉽겠죠 뭐.. ㅎㅎ 따라서 out 태그야 뭐 그리 중요한게 아닙니다. 하지만 out 태그를 배우면서 알아 둬야겠지요.. 어떤식으로 JSTL 태그를 사용하는 것인가? 그리고 어떤 속성들이 있는지를 말이죠.. 한마디로 문법!!
소스를 한번 볼까요?
escapeXml 이라는 태그는 < > & ' " 이런 문자들을 일반 문자로 변환할껀지 물어보는 속성이라고 하네요.. 그리고 out 태그는 닫는 태그도 있는데요 그 사이에 들어가게 될 값은 해당 email 변수에 아무것도 없을 경우에 기본값으로 출력될 내용이 됩니다!

<c:set>
얘는 변수 값을 설정하거나 객체 멤버 변수 값을 설정할때 사용합니다. 일단 예제를 보실까요??
그럼 객체의 멤버 변수 값을 설정할때는 어떻게 사용하는가...? 하는 건데요..
<c:set value="변수의 값" target="객체이름" property="객체의 멤버 변수명"> 이런식으로 사용합니다. 예를들어서 member 라는 객체에 있는 name 이라는 변수를 "남한산" 이라고 해주고 싶다면..
<c:set value="남한산" target="member" property="name"> 이라고 해주면 되겠지요..

<c:remove>
얘는 해당 범위내에 있는 변수를 제거 한다고 합니다. 범위라는 것은 예전에 jsp:useBean 태그 사용할 때도 한번 나왔던건데요.. session 이냐 page냐.. 하는 등의 범위인데요. 말이 나와서 얘긴데 scope 의 크기는 어떻게 측정을 할 수 있을까요? 아래와 같습니다.
<c:catch>
마지막으로 catch 태그 입니다. 이름만 봐도 알수 있듯이 예외처리를 하는 녀석입니다.
가장 기본적인 태그들을 살펴 보았으니.. 좀더 세밀한 코어 라이브러리를 뒤져보도록 하겠습니다~
JSTL을 사용하면 됩니다. 다 만들 필요없이.. 만들어 놓은걸 쓰면 되는거죠... 그게 바로 JSTL 이라는 겁니다. JSTL은 그냥 쓴다고 되는게 아니라.. 여러가지 환경 설정이 필요합니다.
일단 http://jakarta.apache.org 에 가서 JSTL 라이브러리를 다운 받아서 설치를 하셔야 합니다.
머 설치 과정을 재끼고 한번 실습을 하도록 하겠습니다. 먼저 배워볼 JSTL 의 영역은 바로 코어 라이브러리 인데요.. 가장 기본적인 라이브러리다.. 라고 생각하시면 됩니다. 코어 한것 이외에도 XML도 있고 SQL도 있고 여러가지 라이브러리가 있다고 하는데 차후에 배우게 되겠지요..
아!! 까먹은게 있습니다. JSTL 을 사용할려면 미리 선언을 해줘야 합니다! 잊지 않으셨겠죠! taglib!
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:out>
가장 처음 나오는 것이 <c:out> 태그 입니다. 왜 하필이면 c 이냐 할수있는데.. prefix 속성이 c라서 그런거죠 ㅎㅎ
얘는 이전에 JSP 표현식으로 사용했던 <%= %> 요걸 대체 하는 것이라고 합니다. 그치만 표현언어를 사용하면 더 쉽겠죠 뭐.. ㅎㅎ 따라서 out 태그야 뭐 그리 중요한게 아닙니다. 하지만 out 태그를 배우면서 알아 둬야겠지요.. 어떤식으로 JSTL 태그를 사용하는 것인가? 그리고 어떤 속성들이 있는지를 말이죠.. 한마디로 문법!!
소스를 한번 볼까요?
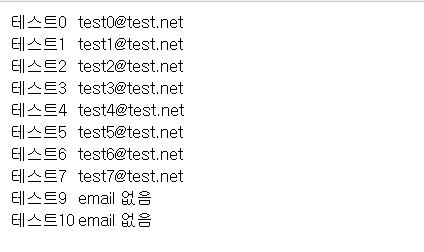
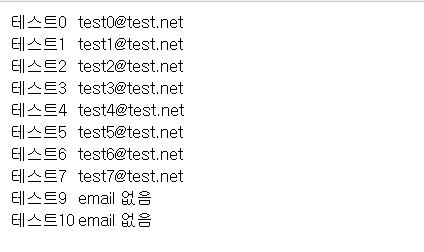
forEach는 재껴두구요.. 아마도 향상된 for문.. forEach 문을 사용하는거 같습니다. 일단 재껴둡시다 ㅎㅎ 먼저 out 태그는 한번 보실수 있는데요.. 위처럼 ${member.name} 과 같이 표현식을 사용하니까 out 태그를 안써줘도 된다는 점을 확인할 수가 있죠.. 하지만 밑에 부분은 out 태그를 써봤습니다. 안쪽으로 표현식이 들어가게 되는군요.. ㅋ<body>
<table>
<c:forEach var="member" items="${members}" >
<tr>
<td>${member.name}</td>
<td><c:out value="${member.email }" escapeXml="false"> email 없음</c:out></td>
</tr>
</c:forEach>
</table>
</body>
escapeXml 이라는 태그는 < > & ' " 이런 문자들을 일반 문자로 변환할껀지 물어보는 속성이라고 하네요.. 그리고 out 태그는 닫는 태그도 있는데요 그 사이에 들어가게 될 값은 해당 email 변수에 아무것도 없을 경우에 기본값으로 출력될 내용이 됩니다!

<c:set>
얘는 변수 값을 설정하거나 객체 멤버 변수 값을 설정할때 사용합니다. 일단 예제를 보실까요??
얘를 살펴보면.. msg 라는 변수에 "Hello World" 를 넣었다는걸 눈대중으로 알수가 있습니다. 그리고 아래 두줄은 표현식을 사용한 것과 그냥 JSP 형식으로 쓴것이 얼마나 코드를 줄여주는지를 보여주고 있습니다.<body>
<c:set value="Hello World" var="msg"/>
msg : ${msg}<br>
msg : <%= pageContext.getAttribute("msg") %>
</body>
그럼 객체의 멤버 변수 값을 설정할때는 어떻게 사용하는가...? 하는 건데요..
<c:set value="변수의 값" target="객체이름" property="객체의 멤버 변수명"> 이런식으로 사용합니다. 예를들어서 member 라는 객체에 있는 name 이라는 변수를 "남한산" 이라고 해주고 싶다면..
<c:set value="남한산" target="member" property="name"> 이라고 해주면 되겠지요..

<c:remove>
얘는 해당 범위내에 있는 변수를 제거 한다고 합니다. 범위라는 것은 예전에 jsp:useBean 태그 사용할 때도 한번 나왔던건데요.. session 이냐 page냐.. 하는 등의 범위인데요. 말이 나와서 얘긴데 scope 의 크기는 어떻게 측정을 할 수 있을까요? 아래와 같습니다.
page < request < session < application
이런 관계를 가지게 된다는 점을 유의하시구요.. 얘는 어떻게 사용할까요???

자.. 아주 간단하죠.. 여기선 scope를 주진 않았지만.. 어쨌든 지워지는걸 볼수가 있습니다.<body>
<c:set value="Hello World" var="msg"/>
before remove : <c:out value="${msg}"/><br>
<c:remove var="msg"/>
after remove : <c:out value="${msg}"/><br>
</body>

마지막으로 catch 태그 입니다. 이름만 봐도 알수 있듯이 예외처리를 하는 녀석입니다.
이렇게 되면 발생하는 예외들을 잡아서 살짝 보여주겠죠 ㅋ<body>
<c:catch var="errMsg">
<%=9/0 %>
</c:catch>
error message : ${errMsg}
</body>
가장 기본적인 태그들을 살펴 보았으니.. 좀더 세밀한 코어 라이브러리를 뒤져보도록 하겠습니다~
반응형