336x280(권장), 300x250(권장), 250x250, 200x200 크기의 광고 코드만 넣을 수 있습니다.
지난 웹 개발에서도 그랬듯이.. 물론 경험이 없어서 그랬지만.. 버젼 관리라는건 전혀 없었다. 물론 작은 규모니까 상관이 없다고 생각하고 있었지만.. 그렇지 않았다. 소규모 개발이든 학습을 위한 개발이든 하나의 프로젝트에서는 여러 개발자가 하나의 프로젝트를 담당하기 때문에 프로젝트의 규모가 커질수록 소스 관리가 점점 더 중요하다고 한다.
CVS 나 SVN을 사용한 소스의 버젼관리는 굉장히 중요한 이슈이고.. 어떤 책의 인용구를 사용한 말이 있는데 이 말을 듣고 한번에 딱 와 닿으면서 그동안 얼마나 뻘짓을 했는지를 절실히 알려 주었다.
아.. 수업시간이 다가옵니다.. 모처럼 딱 삘받아서 공부하는데 수업시간이 다가오다니.. 암튼 빨리 SVN이라는 것에 대해 알아보겠습니다 // (사실 이텀에 학교 다녀왔습니다) 일단 SVN과 CVS 이렇게 두 녀석은 형상관리, 버젼관리 둘다 똑같은 말인거 같은데 암튼.. 소스코드의 변경시마다 버젼 관리를 통해서 여러사람이 코드를 생성하는데에서 생기는 중복과 중첩, 오류를 방지하는 그런 툴입니다.
SVN은 Subversion 이라는 의미를 가지고 있는데요.. 머 의미자체는 그렇게 중요하지 않은것 같구요.. 암튼 이 SVN을 구글코드라는 곳에서 제공을 해줍니다. 그럼.. 구글 코드에서 SVN을 사용하는 방법을 설명해드리도록 하겠습니다.
 일단 도메인은 http://code.google.com 요기 입니다. 이곳으로 들어가면 화살표가 가리키고 있는 Project Hosting을 누릅니다.
일단 도메인은 http://code.google.com 요기 입니다. 이곳으로 들어가면 화살표가 가리키고 있는 Project Hosting을 누릅니다.
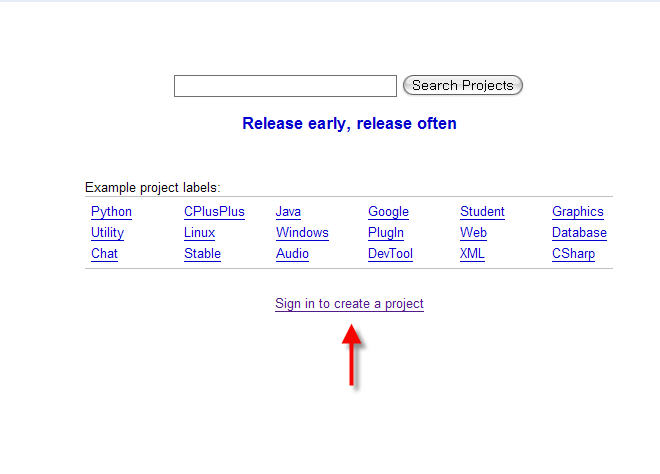
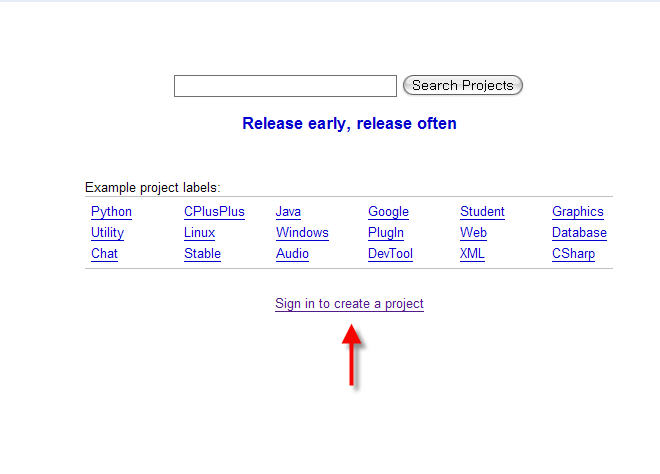
 이러면 위와 같은 화면이 나오는데요 Sign in create a project 를 누르면 google 계정으로 로그인 하는 화면이 나옵니다. 미리 로긴 하신분은 신경쓰지 않으셔도 되는 부분입니다.
이러면 위와 같은 화면이 나오는데요 Sign in create a project 를 누르면 google 계정으로 로그인 하는 화면이 나옵니다. 미리 로긴 하신분은 신경쓰지 않으셔도 되는 부분입니다.
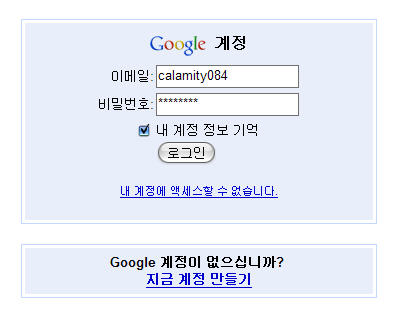
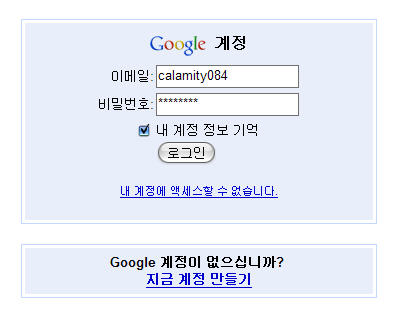
 이렇게 로그인을 하시구요..
이렇게 로그인을 하시구요..
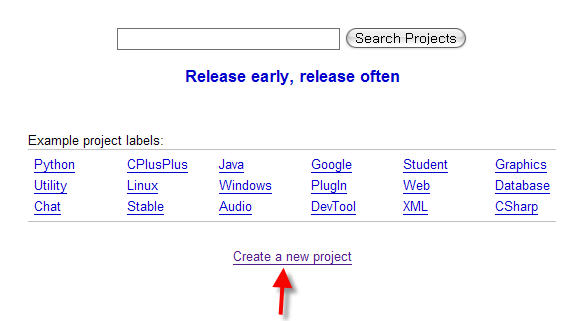
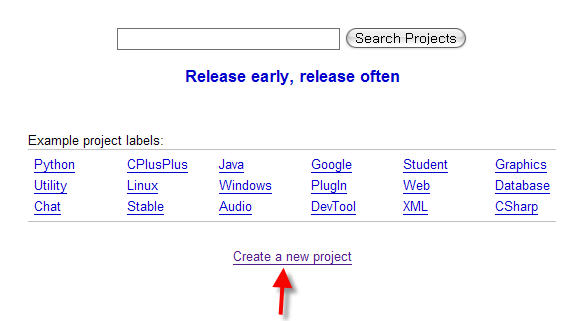
 이번에는 Sign in 부분이 사라졌죠??
이번에는 Sign in 부분이 사라졌죠??
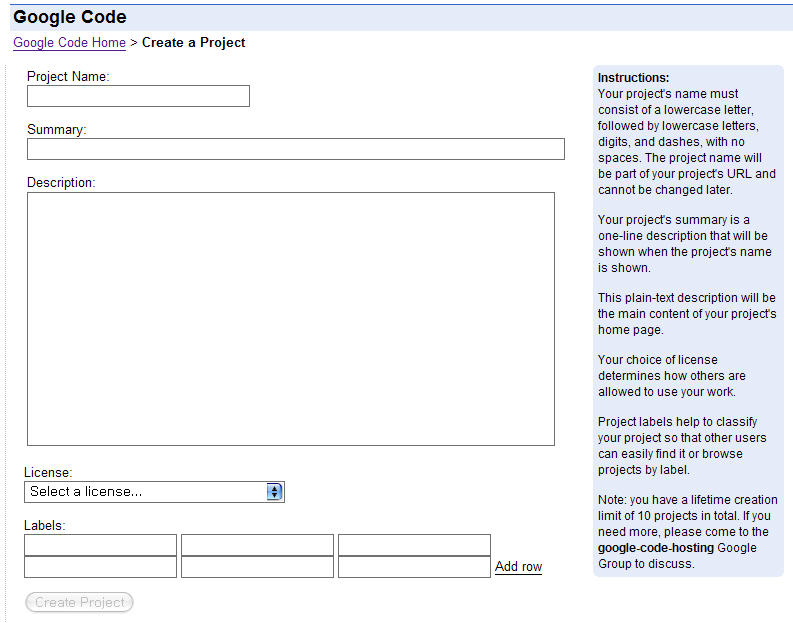
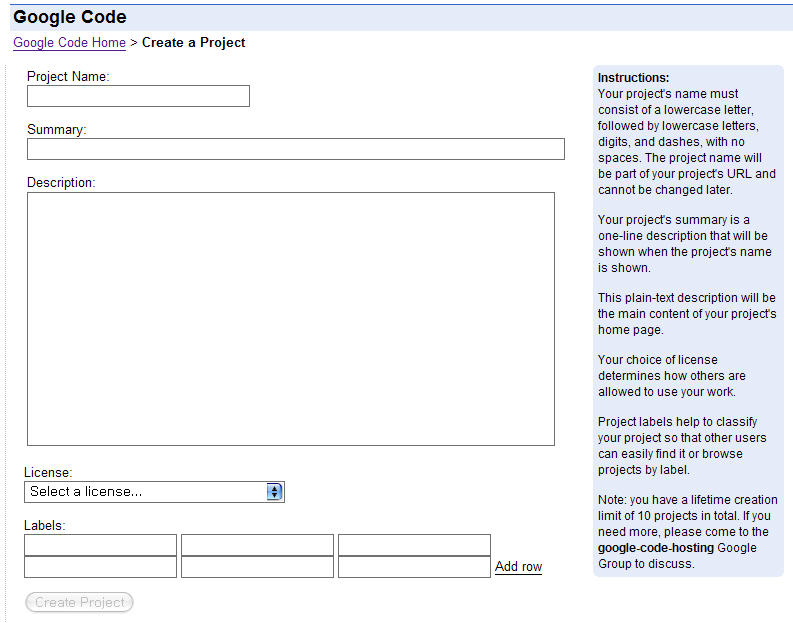
 대충 어떤 프로젝트냐는 것에 대한 상세 정보를 기입을 합니다.
대충 어떤 프로젝트냐는 것에 대한 상세 정보를 기입을 합니다.
 짠.. 이제 다됐습니다. SVN을 위한 준비 과정이 다 끝났습니다.
짠.. 이제 다됐습니다. SVN을 위한 준비 과정이 다 끝났습니다.
여기서 끝이냐??? 아니죠 당연히.. SVN이 제대로 작동하는지를 알아보려면 이클립스를 이용해서 SVN 서버에 접근을 해야합니다. ^^ 다음 포스팅에서 더 자세히 알아보도록 하겠습니다~
CVS 나 SVN을 사용한 소스의 버젼관리는 굉장히 중요한 이슈이고.. 어떤 책의 인용구를 사용한 말이 있는데 이 말을 듣고 한번에 딱 와 닿으면서 그동안 얼마나 뻘짓을 했는지를 절실히 알려 주었다.
정말 멋있는 말 아닙니까... 혼자서 개발하는 거라면 모르겠지만 여럿이서 함께 개발하는 것이라면, 나의 코드가 아니라 모두의 코드이기 때문에 더 소중하고 섬세하게 다뤄야 겠지요~ 멋집니다 ^^ 저 어구를 만드신분이 참 훌륭합니다 ㅎㅎ형상 관리 없는 소스코드는 백스페이스 없는 워드프로세서나 다름없다.
아.. 수업시간이 다가옵니다.. 모처럼 딱 삘받아서 공부하는데 수업시간이 다가오다니.. 암튼 빨리 SVN이라는 것에 대해 알아보겠습니다 // (사실 이텀에 학교 다녀왔습니다) 일단 SVN과 CVS 이렇게 두 녀석은 형상관리, 버젼관리 둘다 똑같은 말인거 같은데 암튼.. 소스코드의 변경시마다 버젼 관리를 통해서 여러사람이 코드를 생성하는데에서 생기는 중복과 중첩, 오류를 방지하는 그런 툴입니다.
SVN은 Subversion 이라는 의미를 가지고 있는데요.. 머 의미자체는 그렇게 중요하지 않은것 같구요.. 암튼 이 SVN을 구글코드라는 곳에서 제공을 해줍니다. 그럼.. 구글 코드에서 SVN을 사용하는 방법을 설명해드리도록 하겠습니다.






여기서 끝이냐??? 아니죠 당연히.. SVN이 제대로 작동하는지를 알아보려면 이클립스를 이용해서 SVN 서버에 접근을 해야합니다. ^^ 다음 포스팅에서 더 자세히 알아보도록 하겠습니다~



