JSP의 기초와 기본 문법
2007. 1. 3. 00:29ㆍWeb Programming
반응형
일단 JSP 실습을 하기 위해서 이클립스를 실행 시켜주시고 -ㅅ-)/
이클립스에서 프로젝트를 생성하시구요- 그 안에 폴더 하나 만들어 주시고.. New! 눌러주시고 Other에 가면..
Java Server Page라고 친절하게 있습니다 -ㅅ-... 선택하여주시면.. 기본적인 태그들이 적혀있는 기본 JSP 파일이
생성이 됩니다. 생성을 한후에 어떻게 하면 되냐 -_-?? HTML 코드와 전혀 다를바가 없었습니다.
기본적으로 연산과 자바 문법이 사용 가능하기때문에 크게 염려 될것이 없었습니다. 다만! JSP 내부에서 JAVA 문법이나 연산이 나오는 부분에는 <% %> 와 같은 태그를 사용하여 정의를 하면 처리를 해주고요.. 이클립스에서는 또한 HTML EDITOR를 제공하기 떄문에 중간중간에 틀린 부분을 알아볼수 있기 때문에.. 편합니다 ^^
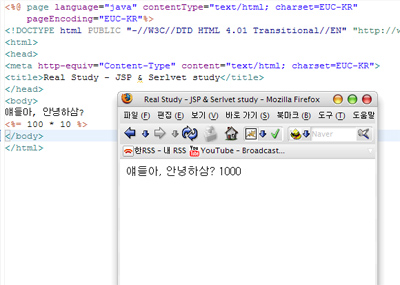
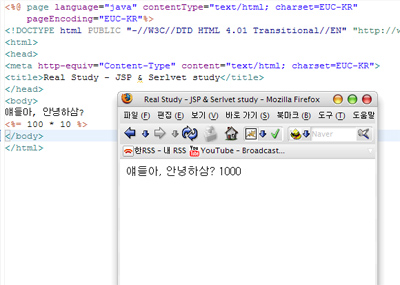
예제 소스를 한번 만들어 보았습니다 생각보다 별거 아닙니다 'ㅅ'/ 일반 HTML코드와 JAVA 코드가 공존합니다!
 <간단하게 생성할수 있는 JSP, HTML코드와 크게 달라보이지 않는다>
<간단하게 생성할수 있는 JSP, HTML코드와 크게 달라보이지 않는다>
HTML 코드의 규칙을 보면 양 꺽쇠안에 정의되어있는 태그로 시작하여 동일한 태그와 /로 종료되는 패턴을 볼수 있는데 마찬가지로 JSP 문법 역시 패턴이 존재한다. 일단 기본적으로 JSP 문법이라는것을 알려주는 <% %> 가 있으며 첫번째 <% 의 뒤에 !, @, =를 붙여서 다른 방법으로 표현한다.
이클립스에서 프로젝트를 생성하시구요- 그 안에 폴더 하나 만들어 주시고.. New! 눌러주시고 Other에 가면..
Java Server Page라고 친절하게 있습니다 -ㅅ-... 선택하여주시면.. 기본적인 태그들이 적혀있는 기본 JSP 파일이
생성이 됩니다. 생성을 한후에 어떻게 하면 되냐 -_-?? HTML 코드와 전혀 다를바가 없었습니다.
기본적으로 연산과 자바 문법이 사용 가능하기때문에 크게 염려 될것이 없었습니다. 다만! JSP 내부에서 JAVA 문법이나 연산이 나오는 부분에는 <% %> 와 같은 태그를 사용하여 정의를 하면 처리를 해주고요.. 이클립스에서는 또한 HTML EDITOR를 제공하기 떄문에 중간중간에 틀린 부분을 알아볼수 있기 때문에.. 편합니다 ^^
예제 소스를 한번 만들어 보았습니다 생각보다 별거 아닙니다 'ㅅ'/ 일반 HTML코드와 JAVA 코드가 공존합니다!

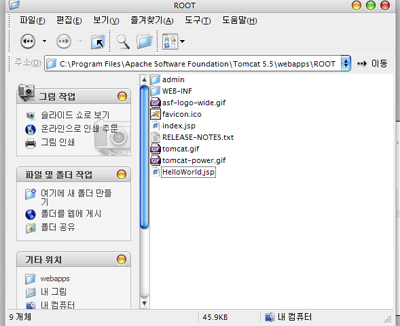
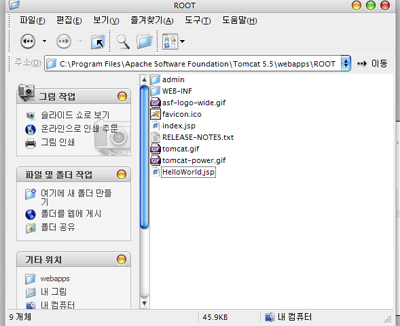
위의 그림과 같이 웹브라우져에서 보기위해서는 이클립스에서는 방법을 찾아내지 못했다 -_-;; 그래서 수동으로 톰캣을 실행해 주고.. (반드시 실행과 더불어 START로 웹 컨테이너를 실행 시켜야만 한다!!) 아래와 같은 경로에 이클립스로 만든 JSP파일을 위치시켜준다. 그 다음 웹브라우져를 열고, http://localhost:8080/만든파일이름.jsp 로 접근을 하면 위 처럼 웹브라우져로 그 결과물을 볼 수 있다.
 <-_-;; 수동으로 하는것은 참으로 번거로운 일이다..>
<-_-;; 수동으로 하는것은 참으로 번거로운 일이다..>

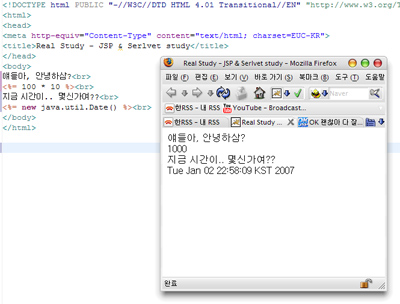
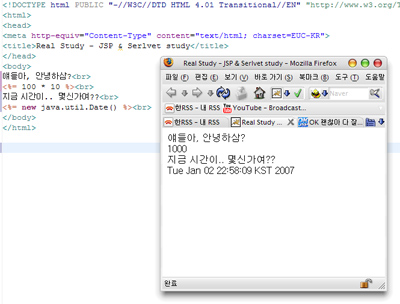
솔직히 위에 적혀있는 코드는 자바 코드라고 보기에는 모자른 감이 있다 -_-;; 단순히 연산을 해주는 것이기 때문에 별로 프로그래밍 언어 같다는 느낌을 받지 않는다. 그래서 -ㅅ-ㅋㅋ 좀 자바스러운 JSP를 만들었습니다. 시간이 나오죠 +_+? 2007년입니다 벌써.. ㅠㅠ 음.. 역시 뭔가 허전한 코드지만.. 어느정도 JSP에 대해서 감을 잡아갑니다.
 <코드가 좀더 자바스러워졌다!>
<코드가 좀더 자바스러워졌다!>

HTML 코드의 규칙을 보면 양 꺽쇠안에 정의되어있는 태그로 시작하여 동일한 태그와 /로 종료되는 패턴을 볼수 있는데 마찬가지로 JSP 문법 역시 패턴이 존재한다. 일단 기본적으로 JSP 문법이라는것을 알려주는 <% %> 가 있으며 첫번째 <% 의 뒤에 !, @, =를 붙여서 다른 방법으로 표현한다.
<%! 는 메소드의 선언
<%@ 는 클래스의 선언(import)
<%= 표현식이라고 부르며 직접 HTML의 결과물로 볼수 있다.
<%@ 는 클래스의 선언(import)
<%= 표현식이라고 부르며 직접 HTML의 결과물로 볼수 있다.
반응형